Зміст
У попередньому розділі ми обговорювали питання щодо реєстрації додатка у RKWard. Найважливішим є визначення шляху до файла XML із описом того, як має виглядати інтерфейс додатка. У цьому розділі ми спробуємо навчитися створювати такі файли XML.
Підказка
Після прочитання цієї глави зверніться до пакунка rkwarddev. У ньому реалізовано декілька функцій R для створення більшості теґів XML RKWard.
Знову ж таки, ми будемо обговорювати конкретний приклад. У нашому прикладі (дещо спрощеному) ми створимо інтерфейс до двофакторної t-перевірки.
<!DOCTYPE rkplugin>
Значення типу документа (doctype) насправді ще не обробляється, але для нього встановлюється значення rkplugin.
<document>
<code file="t_test_two_vars.js"/>
Усі додатки створюють певний програмний код. У поточній версії єдиним способом створити цей код є використання JS, як це докладно описано у наступному розділі. Наведений вище фрагмент визначає, де шукати код JS. Назву файла слід вказувати відносно каталогу, у якому зберігається файл XML додатка.
<help file="t_test_two_vars.rkh"/>
Зазвичай, непогано супроводжувати ваш додаток сторінкою довідки. У наведеному вище фрагменті вказано назву файла сторінки довідки відносно каталогу, у якому зберігається файл XML додатка. Документацію щодо написання сторінок довідки наведено тут. Якщо ви не надаєте файла довідки, пропустіть цей рядок.
<dialog label="Two Variable t-Test">
Як ви знаєте, додатки можуть показувати діалогові вікна, можуть працювати як майстер налаштовування або можуть виконувати обидві функції. У нашому прикладі ми розпочнемо визначати інтерфейс діалогового вікна. Атрибут label визначити надпис на смужці заголовка цього діалогового вікна.
<tabbook>
<tab label="Basic settings">
Елементи графічного інтерфейсу можна упорядкувати за допомогою книги із вкладками (tabbook). Тут ми визначили tabbook як перший елемент у діалоговому вікні. Використовуйте обгортку <tabbook>[...]</tabbook>, щоб визначити tabbook, потім перейдіть до визначення кожної сторінки у tabbook за допомогою конструкцій <tab>[...]</tab>. Атрибут label у елементі <tab> визначить надпис на відповідній вкладці tabbook.
<row id="main_settings_row">
Теґи <row> і <column> визначають компонування елементів графічного інтерфейсу. Тут ми вказуємо програмі, що хочемо розташувати певні елементи інтерфейсу паралельно у стовпчиках (зліва праворуч). Атрибут id не є обов’язковим, але ми його пізніше використаємо, коли додаватимемо інтерфейс майстра до нашого додатка. Першим елементом у рядку є цей елемент:
<varselector id="vars"/>
За допомогою цього простого теґу ви створюєте список, з якого користувач може вибрати змінні. Ви можете вказати id цього елемента, щоб RKWard пізніше міг його знайти.
Застереження
У рядку id не можна використовувати крапку (.).
<column>
Далі, ми вкладемо <column> до row. Тобто, відповідні елементи буде розташовано один над одним (у стовпчик, згори униз), і всі вони розташовуватимуться праворуч від <varselector>.
<varslot types="number" id="x" source="vars" required="true" label="compare"/>
<varslot types="number" id="y" source="vars" required="true" label="against" i18n_context="compare against"/>
Ці елементи є невід’ємною частиною <varselector>. Вони відповідають за «гнізда», у яких користувач може задавати змінні. Як можна бачити, для source встановлено те саме значення id, що і для <varselector>. Це означає, що <varslot> також братимуть змінні з varselector. Теґу <varslot> також слід надати id. Такі теґи можуть мати атрибут label, а також можуть бути позначені як required (обов’язкові). Це означає, що кнопку не буде доступною для натискання, доки у <varslot> не міститиметься коректного значення. Нарешті, атрибут type ще не обробляється, але його буде використано для забезпечення коректності типу змінної у <varslot> у наступних версіях.
Якщо вас зацікавив атрибут i18n_context: його призначено для надання контекстної довідки для перекладачів слова «against», яке є міткою <varslot>, але не впливає на функціональні можливості додатка безпосередньо. Докладніше про цей атрибут у окремому розділі.
<radio id="hypothesis" label="using test hypothesis">
<option value="two.sided" label="Two-sided"/>
<option value="greater" label="First is greater"/>
<option value="less" label="Second is greater"/>
</radio>
Тут ми визначаємо групу кнопок взаємовиключних варіантів <radio>. У групи є аргумент label і ідентифікатор id. Кожен варіант, <option>, (кнопка) має власну мітку label і значення value. Це значення, яке елемент <radio> поверне, якщо буде вибрано відповідний варіант.
</column>
</row>
</tab>
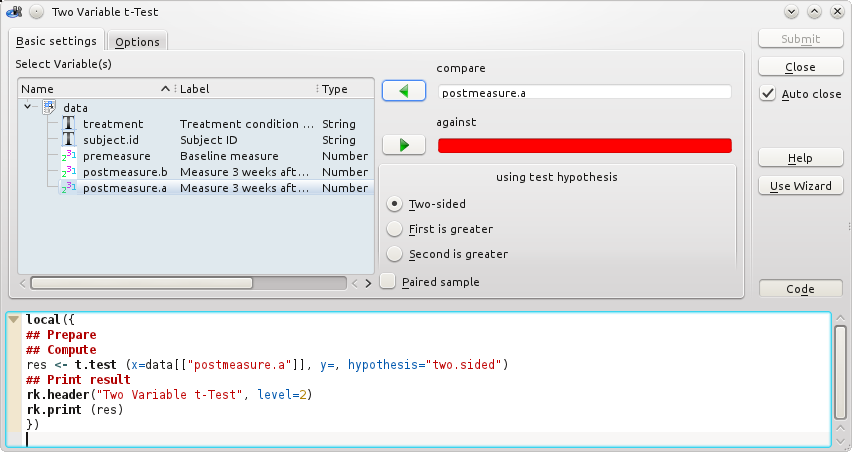
Кожен теґ має бути завершено, початковому теґу має відповідати завершальний. Ми розмістили усі потрібні нам елементи (два <varslots> і <radio>) у стовпчику <column>. Ми також розмістили усі потрібні нам елементи (<varselector> і <column> з цими елементами) у <row>. І ми розмістили усі потрібні нам елементи на першій сторінці у <tabbook>. Ми ще не завершили визначення <tabbook> (інші сторінки доведеться визначити пізніше) і, звичайно ж, ще залишилося багато чого визначити у <dialog>. Але ось знімок вікна, як все визначене нами виглядатиме:

Зауважте, що ми не визначали кнопки , тощо і пов’язаний з ними код. Ці елементи створюються автоматично. Але, звичайно ж, нам доведеться визначити другу сторінку <tabbook>:
<tab label="Options">
<checkbox id="varequal" label="assume equal variances" value=", var.equal=TRUE"/>
Типово, елементи буде розташовано згори вниз, подібно до <column>. Оскільки це те саме, що нам потрібно, ми не будемо визначати явно компонування <row> або <column>. Першим визначеним нами елементом буде пункт з позначкою. Так само, як <radio> <option>, пункт для позначки має мітку label і значення value. Значення value буде повернуто, якщо користувач позначить пункт. Звичайно ж, пункт для позначки потребує власного ідентифікатора id.
<frame label="Confidence Interval" id="frame_conf_int">
Тут ми маємо ще один елемент компонування: щоб повідомити програми, що два елементи нижче пов’язано між собою, ми малюємо <frame> (рамку). Ця рамка може мати атрибут label (надпис). Оскільки рамка є простим пасивним елементом компонування, вона не потребує ідентифікатора id. Втім, ми визначимо такий атрибут, оскільки ідентифікатор може нам знадобитися пізніше, коли ми визначатимемо додатковий інтерфейс майстра.
<checkbox id="confint" label="print confidence interval" value="1" checked="true"/>
<spinbox type="real" id="conflevel" label="confidence level" min="0" max="1" initial="0.95"/>
</frame>
У рамці <frame> ми розташуємо ще один пункт для позначення <checkbox> (за допомогою атрибута checked="true" ми повідомляємо, що типово пункт має бути позначено) та поле лічильника <spinbox>. За допомогою поля лічильника користувач може вибрати значення від "min" до "max" з типовим або початковим значенням "0.95". Встановленням типу type у значення "real" ми повідомляємо програмі, що прийнятними є дійсні числа, на відміну від типу type="integer", для якого прийнятними були б лише цілі числа.
Примітка
Також можна, а іноді навіть бажано, зробити <frame> придатним до позначення, замість додавання <checkbox> всередину. Див. довідник з форматування, щоб дізнатися більше. Тут ми цього не робили з міркувань збереження наочності.
</tab>
</tabbook>
</dialog>
Ось і усе для другої сторінки <tabbook>, усі сторінки у <tabbook> і усі елементи у <dialog>. Ми завершили визначення вигляду діалогового вікна.
</document>
Нарешті, ми завершуємо теґ <document> і увесь опис. Графічний інтерфейс визначено. Тепер можна зберегти файл. Але як буде створено синтаксичні конструкції команд R на основі параметрів з графічного інтерфейсу? Ми поговоримо про це у наступному розділі. Втім, спершу, ми познайомимося із тим, якщо додати інтерфейс майстра та обговоримо ще декілька загальних питань.