Innehållsförteckning
I föregående kapitel har du sett hur man registrerar ett insticksprogram i RKWard. Den viktigaste ingrediensen är att ange sökvägen till en XML-fil med en beskrivning av hur insticksprogrammet faktiskt ser ut. I detta kapitel lär du dig hur XML-filen skapas.
Tips
Efter att ha läst det här kapitlet, ta också en titt på paketet rkwarddev. Det tillhandahåller några R-funktioner för att skapa de flesta av RKWards XML-taggar åt dig.
Återigen leder vi dig genom ett exempel. Exemplet är en (något förenklad) version av en tvåvariablers t-test.
<!DOCTYPE rkplugin>
Värdet doctype tolkas egentligen inte, ännu. Ställ in det till rkplugin ändå.
<document>
<code file="t_test_two_vars.js"/>
Alla insticksprogram genererar någon kod. För närvarande är det enda sättet att göra det att använda JS, som beskrivs i detalj i nästa kapitel. Det här definierar var JS-koden kan hittas. Filnamnet är relativt katalogen som insticksprogrammets XML finns i.
<help file="t_test_two_vars.rkh"/>
Det är oftast en god idé att också tillhandahålla en hjälpsida för insticksprogrammet. Filnamnet på hjälpsidan anges här, relativt till katalogen där insticksprogrammets XML-fil finns. Att skriva hjälpsidor är dokumenterat här. Utelämna raden om du inte tillhandahåller en hjälpfil.
<dialog label="Two Variable t-Test">
Som du känner till, kan insticksprogram antingen ha ett dialog- eller guidegränssnitt, eller båda. Här börjar vi definiera ett dialoggränssnitt. Egenskapen label anger dialogrutans rubrik.
<tabbook>
<tab label="Basic settings">
Element i det grafiska användargränssnittet kan organiseras med en flikbok. Här definierar vi en flikbok som det första elementet i dialogrutan. Använd <tabbook>[...]</tabbook> för att definiera flikboken och använd därefter <tab>[...]</tab> för varje sida i flikboken. Egenskapen label i elementet <tab> låter dig ange en rubrik för den sidan i flikboken.
<row id="main_settings_row">
Taggarna <row> och <column> anger utläggningen av elementen i det grafiska användargränssnittet. Här talar du om att du vill placera några element sida vid sida (vänster till höger). Egenskapen id är inte helt nödvändig, men vi använder den senare när vi lägger till ett guidegränssnitt i vårt insticksprogram. Det första elementet att placera i raden är:
<varselector id="vars"/>
Genom att använda den här enkla taggen skapar du en lista där användaren kan välja variabler. Du måste ange en id för elementet så att RKWard vet hur man hittar det.
Varning
Det går inte att använda en punkt (.) i strängen id.
<column>
Därefter nästlar vi en kolumn, <column>, inne i raden. Det vill säga att följande element placeras ovanpå varandra (uppifrån och ner), och alla är till höger om <varselector>.
<varslot types="number" id="x" source="vars" required="true" label="compare"/>
<varslot types="number" id="y" source="vars" required="true" label="against" i18n_context="compare against"/>
De här elementen är motsvarigheten till <varselector>. De representerar ”platser” där användaren kan placera variabler. Observera att source tilldelas samma värde som id i <varselector>. Det betyder att varje <varslot> tar sina variabler från en varselector. Varje <varslot> måste också ges en id. De kan ha en label, och de kan sättas till required. Det betyder att knappen inte aktiveras förrän dess <varslot> har ett giltigt värde. Till sist tolkas inte egenskapen type ännu, men den kommer att användas för att försäkra att bara korrekta typer av variabler tillåts i en <varslot>.
Om du undrar över egenskapen i18n_context, finns den för att ge sammanhang för att hjälpa till att översätta ordet "against" på ett riktigt sätt, använt som rubrik för <varslot>, men det påverkar inte insticksprogrammets funktionalitet. Mer om det i ett separat kapitel.
<radio id="hypothesis" label="using test hypothesis">
<option value="two.sided" label="Two-sided"/>
<option value="greater" label="First is greater"/>
<option value="less" label="Second is greater"/>
</radio>
Här definieras en grupp alternativknappar med <radio>. Gruppen har en rubrik, label, och en id. Varje knapp, <option>, har en rubrik, label och är tilldelad ett värde, value. Det är värdet som elementet <radio> returnerar när alternativet väljes.
</column>
</row>
</tab>
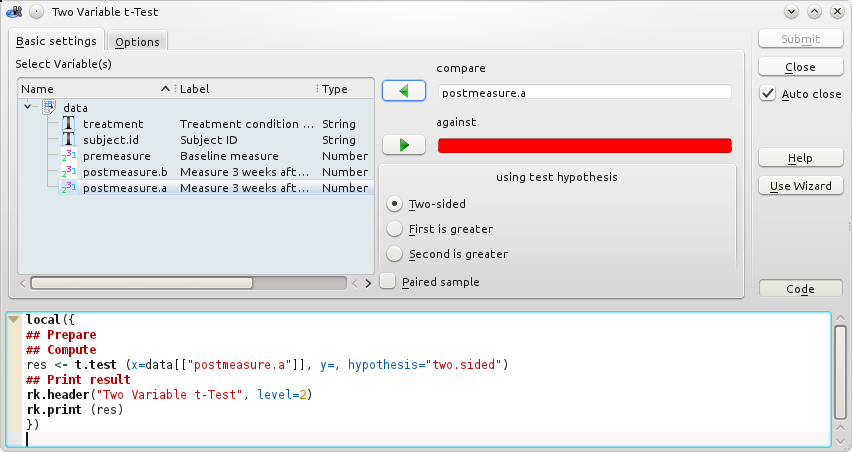
Varje tagg måste avslutas. Vi har lagt till alla element vi vill ha (två <varslots> och <radio>) i kolumnen <column>. Vi har lagt till alla element vi ville (<varselector> och <column> med de här elementen) i raden <row>. Och vi har lagt till alla elementen vi ville på första sidan i flikboken <tabbook>. Vi är inte klara med att definiera flikboken <tabbook> ännu (fler sidor tillkommer), och naturligtvis tillkommer det också mer i dialogrutan <dialog>. Men den här skärmbilden visar i stort vad vi har gjort så här långt:

Observera att vi inte har angivit knapparna , , etc. eller kodvyn. De här elementen genereras automatiskt. Men vi måste förstås också definiera den andra sidan i flikboken <tabbook>:
<tab label="Options">
<checkbox id="varequal" label="assume equal variances" value=", var.equal=TRUE"/>
Normalt läggs element till uppifrån och ner som i en kolumn <column>. Eftersom det är vad vi vill här, behöver vi inte explicit ange radlayout med <row> eller kolumnlayout med <column>. Det första elementet vi definierar är en kryssruta. Precis som med <radio><option>, har kryssrutan en rubrik label och ett värde value. Värdet value är det som returneras om kryssrutan markeras. Naturligtvis behöver kryssrutan också ett id.
<frame label="Confidence Interval" id="frame_conf_int">
Här är ytterligare ett layoutelement: För att signalera att de två elementen nedan hör ihop, ritar vi en ram <frame> (ruta). Ramen kan ha en rubrik label. Eftersom ramen bara är ett passivt layoutelement, behöver den inte ett id. Vi definierar ändå ett här, eftersom vi refererar till det senare, när vi definierar ett ytterligare guidegränssnitt.
<checkbox id="confint" label="print confidence interval" value="1" checked="true"/>
<spinbox type="real" id="conflevel" label="confidence level" min="0" max="1" initial="0.95"/>
</frame>
Inne i ramen <frame> placerar vi en annan kryssruta <checkbox> (och genom att använda checked="true", signalerar vi att kryssrutan normalt ska vara markerad), och en nummerruta med <spinbox>. Nummerrutan gör det möjligt för användaren att välja ett värde mellan "min" och "max" med förvalda startvärdet "0.95". Att ange typen type som "real" signalerar att reella tal accepteras i motsats till typen type="integer" som bara skulle acceptera heltal.
Notera
Det är också möjligt, och ofta att föredra, att göra själva ramen <frame> valbar, istället för att lägga till en kryssruta med <checkbox> inne i den. Se referensen för detaljerad information. Det görs inte här i illustrationssyfte.
</tab>
</tabbook>
</dialog>
Det är allt för den andra sidan i flikboken <tabbook> och alla element i dialogrutan <dialog>. Vi är klara med att definiera hur dialogrutan ser ut.
</document>
Till sist avslutar vi taggen <document>, och det är allt. Det grafiska användargränssnittet är definiera. Nu går det att spara filen. Men hur skapas R-syntax från inställningarna i det grafiska användargränssnittet? Det tar vi itu med senare i nästa kapitel. Först undersöker vi dock hur ett guidegränssnitt kan läggas till, och några allmänna hänsynstaganden.