Índice
Neste capítulo, o Calligra Stage será apresentado usando um tutorial bem simples. Nós iremos passear através dos passos mais básicos que estão envolvidos na criação de uma apresentação e adição de alguns efeitos básicos.
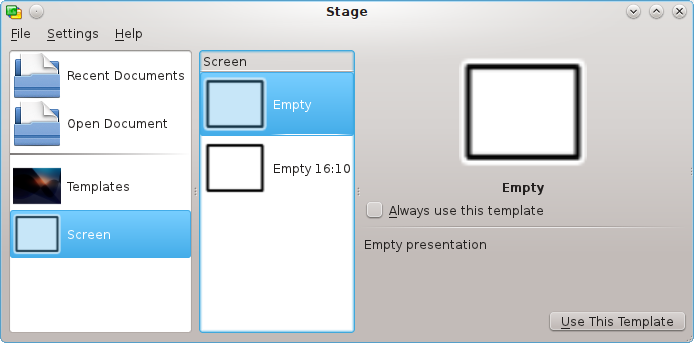
Quando você inicia o Calligra Stage, a janela inicial do Calligra é exibida.

Selecione Tela, no painel à esquerda e então selecione o modelo chamado Vazio (realçado em azul na imagem acima) clicando sobre ele. Você pode assinalar a opção Usar sempre este modelo para torná-lo o modelo padrão.
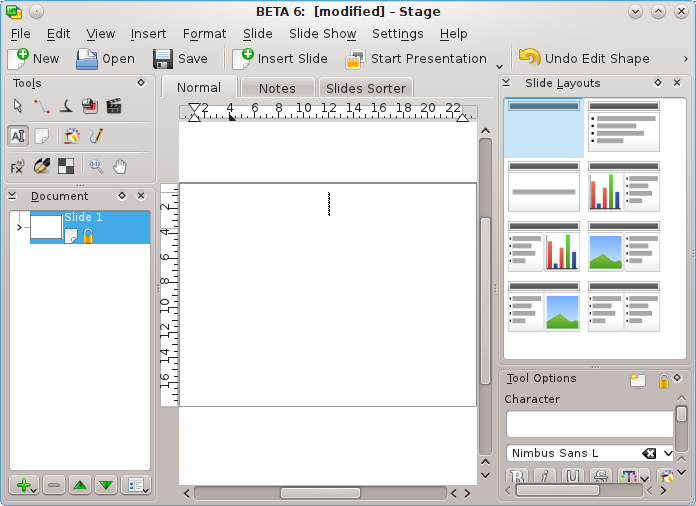
Agora clique em . Isto fará com que seja exibida a janela de edição de slides, onde você poderá ver e editar os slides (bem como os objetos neles contidos) do seu documento.
No momento só existe um slide vazio, então selecione o slide acima e à esquerda com o único campo de texto da área Layouts do slide.
Faça um duplo-clique na caixa de texto. O cursor irá mudar para uma barra vertical, mostrando que você pode agora digitar algum texto.

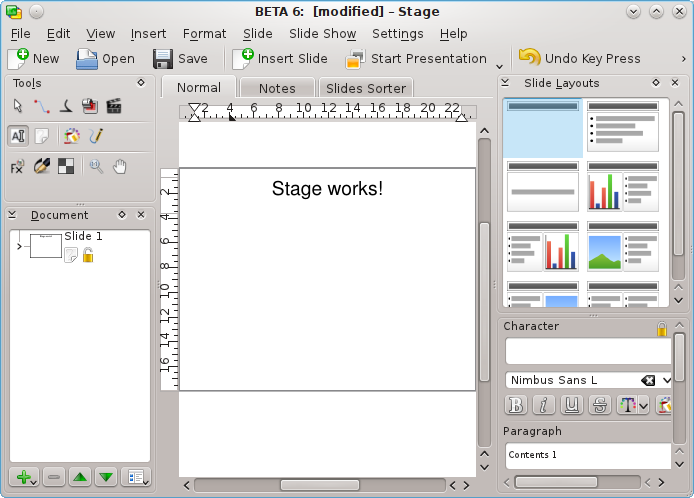
Vá em frente, digite algum texto!

Clique fora do texto para desmarcar a caixa de texto quando você tiver terminado de digitar.