Inhoudsopgave
In het vorige hoofdstuk zag u hoe u met RKWard een plugin kunt registreren. Het belangrijkste was het opgeven van het pad naar een XML-bestand met een beschrijving van de plugin. In dit hoofdstuk leert u hoe u dit XML-bestand aanmaakt.
Tip
Bekijk, na het lezen van dit hoofdstuk, ook het rkwarddev pakket. Hierin staan enkele R-functies waarmee u de meeste van de XML-tags kunt aanmaken in RKWard.
We gaan weer met u door een voorbeeld wandelen. Dit voorbeeld is een (beetje vereenvoudigde) versie van de t-Test met twee variabelen.
<!DOCTYPE rkplugin>
De doctype wordt nog niet werkelijk geïnterpreteerd. Maar stel het toch maar in op rkplugin.
<document>
<code file="t_test_two_vars.js"/>
Alle plugins genereren wat code. Op dit moment kan dit alleen met JS (JavaScript), zoals uitvoerig beschreven in het volgende hoofdstuk. Daarin staat waar u de JS-code kunt vinden. De bestandsnaam is relatief ten opzichte van de locatie van de plugin XML.
<help file="t_test_two_vars.rkh"/>
Het is meestal een goed idee om een help-pagina te maken voor uw plugin. De bestandsnaam van die help-pagina wordt hier gegeven, relatief ten opzichte van de locatie van de plugin XML. Het schrijven van help-pagina's wordt hier beschreven. Laat deze regel weg, als u geen help-pagina maakt.
<dialog label="Two Variable t-Test">
Zoals u weet kunnen plugins een dialoog bevatten, of een assistent, of beide. Hier beginnen we met het definiëren van een dialoogvenster. Het attribuut label definieert de koptekst van de dialoog.
<tabbook>
<tab label="Basisinstellingen">
GUI-elementen kunnen worden georganiseerd in een tabbook. Hier definiëren wij een tabbook als het eerste element in de dialoog. Definieer met <tabbook>[...]</tabbook> de tabbook en daarna elke pagina in de tabbook met <tab>[...]</tab>. Met het attribuut label in het <tab>-element kunt u een koptekst opgeven voor die pagina in de tabbook.
<row id="main_settings_row">
De tags <row> en <column> bepalen hoe de GUI-elementen worden geplaatst. Hierin bepaalt u dat u enkele elementen naast elkaar wilt plaatsen (links naar rechts). Het id-attribuut is niet direct nodig, maar we gaan het later gebruiken, wanneer we aan de plugin een assistent toevoegen. Het eerste in een rij te plaatsen element is:
<varselector id="vars"/>
Met deze eenvoudige tag maakt u een lijst waarin de gebruiker variabelen kan selecteren. U moet voor dit element een id (naam) opgeven, zodat RKWard het kan vinden.
Waarschuwing
Er mag GEEN punt (.) in de id-string voorkomen.
<column>
Vervolgens plaatsen we een <column> in de rij. Dit betekent dat we de volgende elementen boven elkaar plaatsen (van boven naar beneden), en alles komt dan rechts van de <varselector>.
<varslot types="getal" id="x" source="vars" required="true" label="compare"/>
<varslot types="getal" id="y" source="vars" required="true" label="met" i18n_context="vergelijken met"/>
Deze elementen zijn de tegenpartij van de <varselector>. Zij zijn “plaatshouders” waarin de gebruiker variabelen kan plaatsen. U merkt dat de source wordt ingesteld op de zelfde waarde als de id van de <varselector>. Dit betekent dat de <varslot>s hun variabelen verkrijgen uit de varselector. De <varslot>s moeten ook een id (naam) krijgen. Mogelijk hebben zij een label (naam), en zijn die ingesteld op required (vereist). Dit betekent dat de knop niet werkt totdat de <varslot> een geldige waarde heeft. Tenslotte wordt het type-attribuut nog niet geïnterpreteerd, maar zorgt dat ervoor dat alleen geldige variabelen-typen worden toegestaan in de <varslot>.
Voor het geval dat u zich afvraagt wat het attribuut i18n_context betekent: Hiermee wordt de context geleverd die helpt bij de correcte vertaling van het woord "against", dat gebruikt wordt in de label van de <varslot>, maar het beïnvloedt niet direct de functionaliteit van de plugin. Hierover meer in een afzonderlijk hoofdstuk. (Vert.: ik heb "against" dat er eerst stond, vertaald met "met": vergelijken met)
<radio id="hypothese" label="met test-hypothese">
<option value="two.sided" label="Tweezijdig"/>
<option value="groter" label="Eerste is groter"/>
<option value="kleiner" label="Tweede is groter"/>
</radio>
Hier definieert u een groep van <radio>-knoppen. De groep heeft een label en een id. Elke <option> (knop) heeft een label en is toegewezen aan een waarde. Deze waarde wordt door het <radio>-element teruggegeven wanneer de optie wordt geselecteerd.
</column>
</row>
</tab>
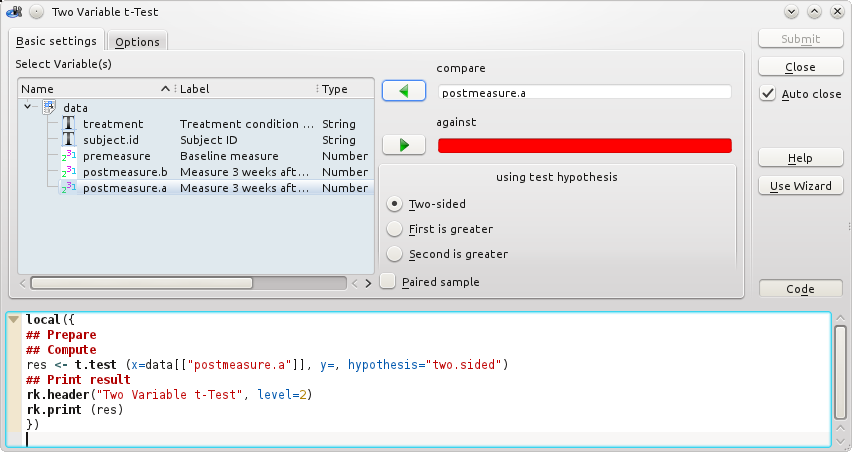
Elke tag moet worden afgesloten. We hebben alle gewenste elementen geplaatst (de twee <varslots> en de <radio>) in de <column>. We plaatsten alle gewenste elementen (de <varselector> en de <column> waarin die elementen) in de <row>. En we plaatsten alle gewenste elementen in de eerste pagina in de <tabbook>. We zijn nog niet klaar met het definiëren van de <tabbook> (er komen nog wat meer pagina's), en natuurlijk moet er ook nog meer komen in de <dialog>. Maar in dit schermbeeldzien we in principe wat we al hebben gedaan:

Merk op dat we knoppen , , etc. of de programmacode hebben gespecificeerd. Die elementen worden automatisch aangemaakt. Maar natuurlijk moeten we nog de tweede pagina van de <tabbook> definiëren:
<tab label="Opties">
<checkbox id="varequal" label="Aanname: gelijke varianties" value=", var.equal=TRUE"/>
Standaard worden elementen van boven naar beneden geplaatst, als in een <column>. Omdat dit precies is wat we hier willen, hoeven we niet expliciet een <row> of <column>-indeling op te geven. Het eerste element dat we definiëren is een keuzevakje. Net als de <radio><optie>s, heeft het keuzevakje een label (naam) en een value (waarde). De value is wat wordt teruggegeven, wanneer het keuzevakje wordt geselecteerd. Natuurlijk heeft het keuzevakje ook een id (naam).
<frame label="Confidence Interval" id="frame_conf_int">
Hier is nog een ander indelingselement: om aan te geven dat de de twee elementen hieronder bij elkaar horen, tekenen we een <frame> (vak). Die frame kan een label (kopnaam) hebben. Omdat de frame slechts een passief indelingselement is, heeft die geen id nodig. Toch definiëren we er hier een, omdat we er later naar zullen verwijzen, wanneer we een extra interface maken voor de assistent.
<checkbox id="confint" label="druk vertrouwensinterval af" value="1" checked="true"/>
<spinbox type="real" id="conflevel" label="vertrouwensniveau" min="0" max="1" initial="0.95"/>
</frame>
In de <frame> plaatsen we nog een <keuzevakje> (met checked="true", geven wij aan dat het keuzevakje standaard gekozen is), en een <spinveld>. In het spinveld kan de gebruiker een waarde kiezen tussen "min" en "max" met de standaard/begin-waarde "0.95". Het type op "real" instellen betekent dat reële getallen (kommagetallen) worden geaccepteerd, in tegenstelling tot type="integer" wat betekent dat alleen gehele getallen worden geaccepteerd..
Opmerking
Het is ook mogelijk, en vaak zelfs beter, de <frame> zelf selecteerbaar te maken, in plaats van het erin toevoegen van een <keuzevakje>. Zie de naslag voor de details. Hier hebben we dit niet gedaan, voor illustratieve doeleinden.
</tab>
</tabbook>
</dialog>
Dat is alles voor de tweede pagina van de <tabbook>, alle pagina's in de <tabbook> en alle elementen in de <dialog>. We zijn klaar met het definiëren hoe de dialoog eruit zal zien.
</document>
Tenslotte sluiten we de <document>-tag af, en dat is het dan. De GUI is gedefinieerd. U kunt het bestand nu opslaan. Maar hoe wordt de syntaxis van R uit de instellingen van de GUI gegenereerd? Dit bespreken we in het volgende hoofdstuk. Maar eerst bekijken we het toevoegen van de interface voor een assistent (wizard), en geven we een aantal algemene beschouwingen.