Sumari
En el capítol anterior heu vist com registrar un connector amb el RKWard. L'ingredient més important era especificar el camí a un fitxer XML amb una descripció de l'aspecte real del connector. En aquest capítol aprendreu a crear aquest fitxer XML.
Suggeriment
Després de llegir aquest capítol, mireu també el paquet rkwarddev. Proporciona algunes funcions de l'R per a crear la majoria de les etiquetes XML del RKWard.
Una vegada més, us ensenyarem amb un exemple. L'exemple és una versió (lleugerament simplificada) de la «prova t» de dues variables.
<!DOCTYPE rkplugin>
El «doctype» realment encara no s'interpreta. Poseu-lo a rkplugin, de totes maneres.
<document>
<code file="t_test_two_vars.js"/>
Tots els connectors generen codi. Actualment, l'única manera de fer-ho és utilitzant JS tal com es detalla al capítol següent. Això defineix on cercar el codi JS. El nom del fitxer és relatiu al directori on es troba el connector XML.
<help file="t_test_two_vars.rkh"/>
Normalment, és una bona idea proporcionar també una pàgina d'ajuda per al vostre connector. El nom del fitxer d'aquesta pàgina d'ajuda es dona, aquí, en relació amb el directori, a on està l'XML del connector. L'escriptura de pàgines d'ajuda està documentada aquí. Si no proporcioneu un fitxer d'ajuda, ometeu aquesta línia.
<dialog label="Two Variable t-Test">
Com ja sabeu, els connectors poden tenir un diàleg o una interfície assistent o ambdós. Aquí comencem a definir una interfície de diàleg. L'atribut label especifica la llegenda del diàleg.
<tabbook>
<tab label="Basic settings">
Els elements de la IGU es poden organitzar utilitzant un «tabbook». Aquí definim un «tabbook» com el primer element del diàleg. Utilitzeu <tabbook>[...]</tabbook> per a definir el «tabbook» i després per a cada pàgina del «tabbook» utilitzeu <tab>[...]</tab>. L'atribut label a l'element <tab> us permet especificar una llegenda per a aquesta pàgina del «tabbook».
<row id="main_settings_row">
Les etiquetes <row> i <column> especifiquen la disposició dels elements de la IGU. Aquí diu que vol col·locar alguns elements un al costat de l'altre (d'esquerra a dreta). L'atribut id no és estrictament necessari, però l'utilitzarem més endavant, quan afegiu una interfície assistent al nostre connector. El primer element a col·locar a la fila és:
<varselector id="vars"/>
Amb aquesta etiqueta simple creareu una llista des de la qual l'usuari podrà seleccionar variables. Heu d'especificar un id per a aquest element, de manera que el RKWard sàpiga com trobar-lo.
Avís
NO podeu utilitzar un punt (.) a la cadena id.
<column>
A continuació, imbriquem un <column> dins la fila. Aquests són els elements següents que es col·locaran sobre dels altres (de dalt a baix), i tots estaran a la dreta del <varselector>.
<varslot types="number" id="x" source="vars" required="true" label="compare"/>
<varslot types="number" id="y" source="vars" required="true" label="against" i18n_context="compare against"/>
Aquests elements són l'equivalent a <varselector>. Representen «ranures» en les quals l'usuari pot posar variables. Observeu que source s'estableix al mateix valor que la id de <varselector>. Això vol dir que els <varslot> prendran cadascuna de les seves variables del «varselector». També cal donar als <varslot> un id. Poden tenir una label, i es poden establir a required. Això vol dir que el botó no estarà habilitat fins que el <varslot> tingui un valor vàlid. Finalment, l'atribut type encara no s'ha interpretat, però s'utilitzarà per a tenir en compte que només es permeten els tipus correctes de variables a <varslot>.
En cas que us pregunteu sobre l'atribut i18n_context: aquest és per a proporcionar context per a ajudar a la traducció correcta de la paraula "against", utilitzada com a etiqueta de <varslot>, però no afecta directament la funcionalitat del connector. Més sobre això en un capítol separat.
<radio id="hypothesis" label="using test hypothesis">
<option value="two.sided" label="Two-sided"/>
<option value="greater" label="First is greater"/>
<option value="less" label="Second is greater"/>
</radio>
Aquí, definiu un grup de botons exclusius <radio>. El grup té una label i un id. Cada <option> (botó) té una label i se li assigna un value. Aquest és el valor que l'element <radio> retornarà quan se seleccioni l'opció.
</column>
</row>
</tab>
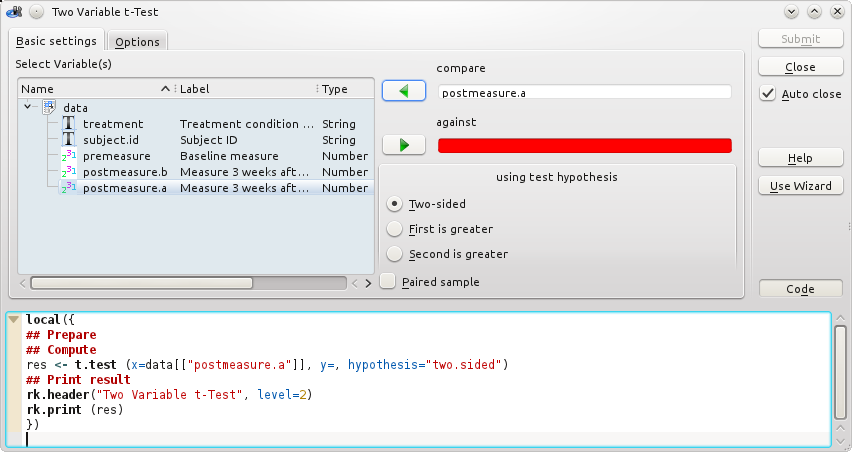
Cal tancar cada etiqueta. Hem posat tots els elements que volíem (els dos <varslots> i el <radio>) a la <column>). Posem tots els elements que volíem (el <varselector> i el <column> amb aquests elements) en la <row>. I hem posat tots els elements que volíem a la primera pàgina del <tabbook>. Encara no hem acabat de definir el <tabbook> (vindran més pàgines), i per descomptat hi ha més en el <dialog>, també. Però aquesta captura de pantalla és bàsicament el que hem fet fins ara:

Tingueu en compte que no s'han especificat els botons , , etc. o la vista de codi. Aquests elements es generen automàticament. Però, per descomptat, encara hem de definir la segona pàgina del <tabbook>:
<tab label="Options">
<checkbox id="varequal" label="assume equal variances" value=", var.equal=TRUE"/>
De manera predeterminada els elements es col·locaran de dalt a baix com en una <column>. Com que això és el que volem aquí, no hem d'indicar explícitament una disposició <row> ni <column>. El primer element que definim és una casella de selecció. Igual que <radio><option>, la casella de selecció té una label i un value. El value és el que es retorna, si la casella de selecció està marcada. Per descomptat, la casella de selecció també necessita un id.
<frame label="Confidence Interval" id="frame_conf_int">
Aquí hi ha un altre element de la disposició: per a indicar que els dos elements següents estan junts, dibuixem un <frame> (quadre). Aquest marc pot tenir una label (llegenda). Com que el marc només és un element de disposició passiva, no necessita un id, tot i que en definim un aquí, com que hi farem referència més tard, quan definim una interfície assistent addicional.
<checkbox id="confint" label="print confidence interval" value="1" checked="true"/>
<spinbox type="real" id="conflevel" label="confidence level" min="0" max="1" initial="0.95"/>
</frame>
Dins del <frame> col·loquem un altre <checkbox> (usant checked="true", senyalem que la casella de selecció s'ha de marcar de manera predeterminada), i un <spinbox>. El botó de selecció de valors permet a l'usuari seleccionar un valor entre "min" i "max" amb el valor per defecte/inicial "0,95". Establir el type a "real" indica que s'accepten els nombres reals en lloc de type="integer" que només acceptaria enters.
Nota
També és possible, i sovint preferible, fer que el <frame> es pugui marcar, en lloc d'afegir una <checkbox> a l'interior. Vegeu la referència per a més detalls. Això no es fa aquí, amb finalitats il·lustratives.
</tab>
</tabbook>
</dialog>
Això és tot en la segona pàgina del <tabbook>, totes les pàgines del <tabbook> i tots els elements en el <dialog>. Hem acabat de definir l'aspecte del diàleg.
</document>
Finalment tanquem l'etiqueta <document>, i ja està. La IGU està definida. Ara podeu desar el fitxer. Però com es genera la sintaxi de l'R a partir de la configuració de la IGU? Ho tractarem en el capítol següent. En primer lloc, però, mirarem d'afegir una interfície assistent i algunes consideracions generals.