Table of Contents
In the previous chapter you have seen how to register a plugin with RKWard. The most important ingredient was specifying the path to an XML file with a description of what the plugin actually looks like. In this chapter you will learn how to create this XML file.
Tip
After reading this chapter, have a look at the rkwarddev package as well. It provides some R functions to create most of RKWard's XML tags for you.
Once again we will walk you through an example. The example is a (slightly simplified) version of the two variable t-Test.
<!DOCTYPE rkplugin>
The doctype is not really interpreted, yet. Set it to rkplugin, anyway.
<document> <code file="t_test_two_vars.js"/>
All plugins generate some code. Currently the only way to do so is using JS, as detailed in the next chapter. This defines, where to look for the JS code. The filename is relative to the directory the plugin XML is in.
<help file="t_test_two_vars.rkh"/>
It is usually a good idea to also provide a help page for your plugin. The filename of that help page is given, here, relative to the directory, the plugin XML is in. Writing help pages is documented here. If you do not provide a help file, omit this line.
<dialog label="Two Variable t-Test">
As you know, plugins may have either a dialog or a wizard interface or both. Here we start defining a dialog interface. The label attribute specifies the caption of the dialog.
<tabbook> <tab label="Basic settings">
GUI elements can be organized using a tabbook. Here we define a tabbook as the first element in the dialog. Use <tabbook>[...]</tabbook> to define the tabbook and then for each page in the tabbook use <tab>[...]</tab>. The label attribute in the <tab> element allows you to specify a caption for that page of the tabbook.
<row id="main_settings_row">
The <row> and <column> tags specify the layout of the GUI elements. Here you say, that you would like to place some elements side-by-side (left to right). The id attribute is not strictly necessary, but we will use it later on, when adding a wizard interface to our plugin. The first element to place in the row, is:
<varselector id="vars"/>
Using this simple tag you create a list from which the user can select variables. You have to specify an id for this element, so RKWard knows how to find it.
Warning
You may NOT use a dot (.) in the id string.
<column>
Next, we nest a <column> inside the row. That is the following elements will be placed above each other (top-to-bottom), and all will be to the right of the <varselector>.
<varslot types="number" id="x" source="vars" required="true" label="compare"/> <varslot types="number" id="y" source="vars" required="true" label="against" i18n_context="compare against"/>
These elements are the counterpart to the <varselector>. They represent “slots” into which the user can put variables. You will note that the source is set to the same value as the id of the <varselector>. This means, the <varslot>s will each take their variables from the varselector. The <varslot>s also have to be given an id. They may have a label, and they may be set to required. This means that the button will not be enabled until the <varslot> holds a valid value. Finally the type attribute is not interpreted yet, but it will be used to take care that only the correct types of variables will be allowed in the <varslot>.
In case you are wondering about the i18n_context-attribute: This is to provide context to help the correct translation of the word "against", used as the
<varslot>'s label, but does not affect the functionality of the plugin, directly. More on this in a separate chapter.
<radio id="hypothesis" label="using test hypothesis"> <option value="two.sided" label="Two-sided"/> <option value="greater" label="First is greater"/> <option value="less" label="Second is greater"/> </radio>
Here, you define a group of <radio> exclusive buttons. The group has a label and an id. Each <option> (button) has a label and is assigned a value. This is the value the <radio> element will return when the option is selected.
</column> </row> </tab>
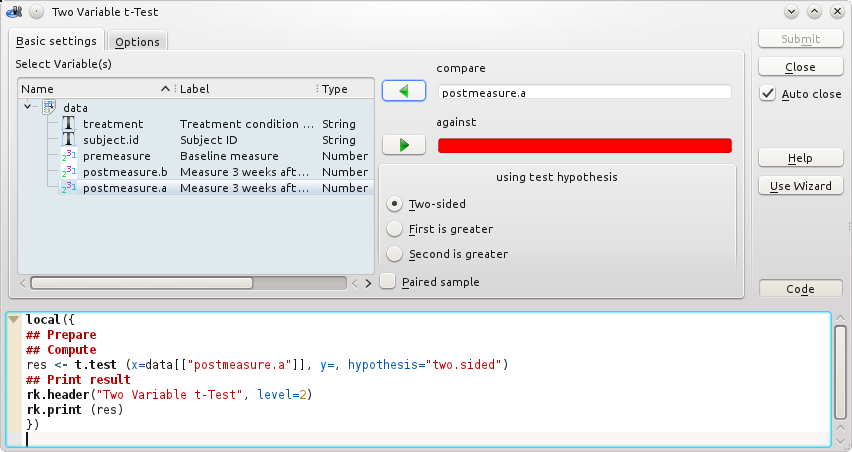
Each tag has to be closed. We have put all the elements we wanted (the two <varslots> and the <radio>) in the <column>. We put all elements we wanted (the <varselector> and the <column> with those elements) in the <row>. And we have put all the elements we wanted into the first page in the <tabbook>. We are not yet done defining the <tabbook> (more pages to come), and of course there is more to come in the <dialog>, too. But this screenshot is basically what we have done so far:

Note that we have not specified the , , etc. buttons or the code view. Those elements get generated automatically. But of course we still have to define the second page of the <tabbook>:
<tab label="Options"> <checkbox id="varequal" label="assume equal variances" value=", var.equal=TRUE"/>
By default elements will be placed top-to-bottom like in a <column>. Since that is what we want here, we do not have to explicitly state a <row> or <column> layout. The first element we define is a checkbox. Just like the <radio><option>s, the checkbox has a label and a value. The value is what gets returned, if the check box is checked. Of course the checkbox also needs an id.
<frame label="Confidence Interval" id="frame_conf_int">
Here is yet another layout element: In order to signal that the two elements below belong together, we draw a <frame> (box). That frame may have a label (caption). Since the frame is just a passive layout element, it does not need an id, we still define one here, as we will refer to it later, when defining an additional wizard interface.
<checkbox id="confint" label="print confidence interval" value="1" checked="true"/> <spinbox type="real" id="conflevel" label="confidence level" min="0" max="1" initial="0.95"/> </frame>
Inside the <frame> we place another <checkbox> (using checked="true", we signal that check box should be checked by default), and a <spinbox>. The spinbox allows the user to select a value between "min" and "max" with the default/initial value "0.95". Setting the type to "real" signals that real numbers are accepted as opposed to type="integer" which would accept integers only.
Note
It is also possible, and often preferable, to make the <frame> itself checkable, instead of adding a <checkbox> inside. See the reference for details. This is not done here, for illustrational purposes.
</tab> </tabbook> </dialog>
That is all for the second page of the <tabbook>, all pages in the <tabbook> and all elements in the <dialog>. We are finished defining what the dialog looks like.
</document>
Finally we close the <document> tag, and that is it. The GUI is defined. You can save the file now. But how does R syntax get generated from the GUI settings? We will deal with that in the next chapter. First, however, we will look into adding a wizard interface, and some general considerations.