Innehållsförteckning
Det här kapitlet beskriver hur några vanliga uppgifter utförs i Calligra Stage.
Omvandla en befintlig presentation till vanliga HTML-sidor med tillhörande navigeringshjälpmedel.
Skapa först en ny presentation, eller öppna en befintlig. Klicka därefter på →
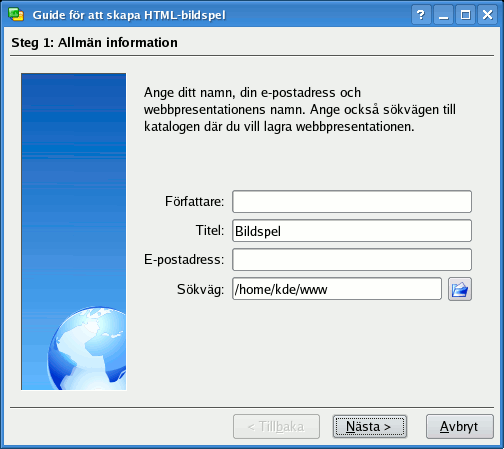
Därefter får du en dialogruta som frågar efter lite information:

Fyll i fälten Titel och Upphovsman. Välj bilderna som ska exporteras. Om du vill ändra ett namn som används på HTML-sidan för varje bild, kan du dubbelklicka på namnet och redigera det på plats.
I området Förhandsgranskning av resultat visas bilderna med mindre storlek, och du kan kontrollera att sidornas ordning är riktig och bläddra igenom presentationen med knapparna < och >.
Nu kan du välja en stilmall med inställningarna av HTML-alternativen.
För att skapa själva HTML-presentationen, klicka på knappen och välj en katalog.
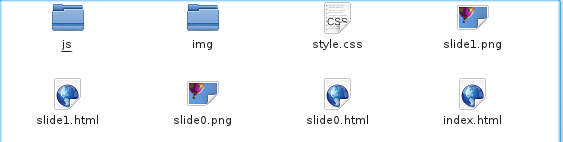
Vad vi nu har fått är nya kataloger som heter html/ och pics/, skapade på platsen vi tidigare angav som sökväg.

Det finns också en fil som heter index.html för att starta bildspelet på webben.
Du kan se hur det fungerar genom att använda filhanteraren eller webbläsaren för att öppna filen index.html. Klicka där det anges, och den första sidan av din presentation visas. Den fungerar sedan på samma sätt som ett bildspel i Calligra Stage.
Varje klick på pilikonerna går till nästa eller föregående sida. För att komma tillbaka till bildspelets början, klicka på bildspelsikonen.
Tips
För att låta världen få se presentationen, överför de nyskapade filerna till en plats som kan kommas åt via närverket (dvs. en webbplats), och kom ihåg att behålla katalogstrukturen oförändrad.