Kate Snippets is a plugin used to save you some time by adding support for so-called “snippets” (re-usable source code, machine code or text). The plugin also supports code completion and JavaScript.
In the panel you should see a list of snippet repositories, along with options to create your own, get them from the Internet or load them from a local file. Each repository has a checkbox that can be used to activate or deactivate it. There are also buttons to edit and delete existing repositories.
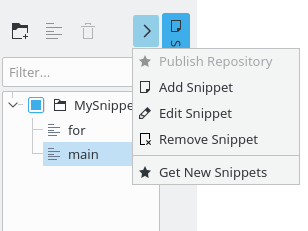
You can download snippet repositories from the Internet. Just click and a window with a list of snippet repositories will open. After downloading the desired snippet, make sure that you have activated it.
To create a new snippet repository, click . You should now see a dialog that asks for the name of the snippet file, license and author. After choosing the desired options, click .
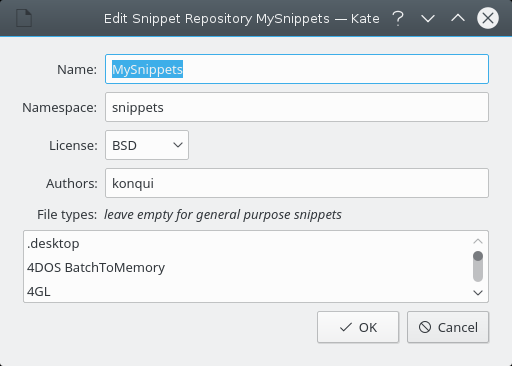
The snippet repository editor contains the following options:
- Name
Appears in the list of snippets in the tool view and is also searched when using the code completion feature.
- Namespace
Prefix used while using code completion.
- License
Select the license for you snippet repository.
- Authors
Enter the name(s) of the author(s) of the snippet file.
- File types
Select the file type(s) you want the snippet repository to apply to. It is set to “” by default, so the repository applies to all files. You can change it to something like
C++for instance, or select from a list by clicking on the items. You can specify more than one file type pressing the Shift while adding types.
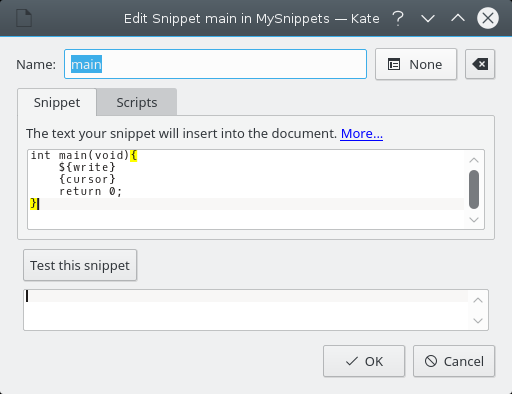
- Name
The name will be shown in the completion list.
- Shortcut
Pressing this shortcut will insert the snippet into the document.
- Snippets
The text your snippet will insert into the document.
A snippet can contain editable fields. They can be cycled by pressing Tab. The following expressions can be used in the template text to create fields:
${creates a simple, editable field. All subsequent occurrences of the samefield_name}field_namecreate fields which mirror the contents of the first during editing.${can be used to specify a default value for the field.field_name=default}defaultcan be any JavaScript expression.Use
${to specify a fixed string as default value.field_name=text}${func(can be used to create a field which evaluates a JavaScript function on each edit and contains its contents. See the Scripts tab for more information.other_field1,other_field2, ...)}${cursor}can be used to mark the end position of the cursor after everything else was filled in.- Scripts
JavaScript helper functions to use in your snippets.
All JavaScript functions should return the contents you want to place in a template field as a string.
Functions are called in a scope which contains the contents of all editable template fields as local variables. For example in a snippet containing
${, a variable calledfield}fieldwill be present which contains the up-to-date contents of the template field. Those variables can either be used in the function statically or passed as arguments, by using the${func(field)}or${syntax in the snippet string.field2=func(field)}You can use the Kate scripting API to get the selected text, full text, file name and more by using the appropriate methods of the
documentandviewobjects. Refer to the scripting API documentation for more information.For more complex scripts it may be important to understand that first, the raw snippet is inserted into the document, and then functions are being evaluated. E.g., if a function retrieves the text on the line where the snippet is being inserted, that text will also contain
${functionCall()}.As an example of working with selections using the scripting API, a simple way to wrap selected text inside tags is this snippet:
<strong>${view.selectedText()}</strong>The following example invokes a script that inserts a default text in case there is no selection. Snippet:
${rangeCommand("<strong>%%1</strong>", "Bold")}Script:
function rangeCommand(command, def) { if (view.selectedText().length > 0) { return command.replace("%%1", view.selectedText()); } else { return command.replace("%%1", def); } }
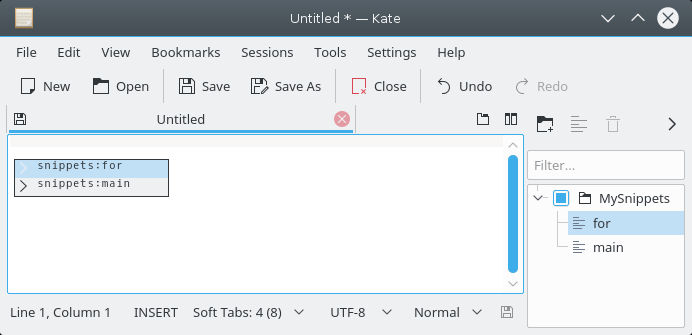
You can call snippets in two ways:
By choosing the snippet from the tool view.
While writing, you can press Ctrl+Space, which will display all the snippets in a convenient window from which you can choose. This key combination provides functionality similar to code completion.
If the snippet contains variables (besides ${cursor})
the cursor will automatically go to the first occurrence of a variable and will
wait for you to write something. When you are done, you can press Tab to move
to the next variable, and so on.